Stable diffusion으로 게시물 썸네일 만들기
예전부터 블로그 글 올리면서 신경 쓰이는게 있었는데.

바로 게시물의 대표 이미지.
아직 jekyll 테마 기본 이미지인지라 워터마크가 떡하니 박혀있다.
그냥 인터넷에서 아무 사진이나 가져와서 바꿀까 하다가, 그래도 나만의 이미지로 바꿔보자 싶었다.
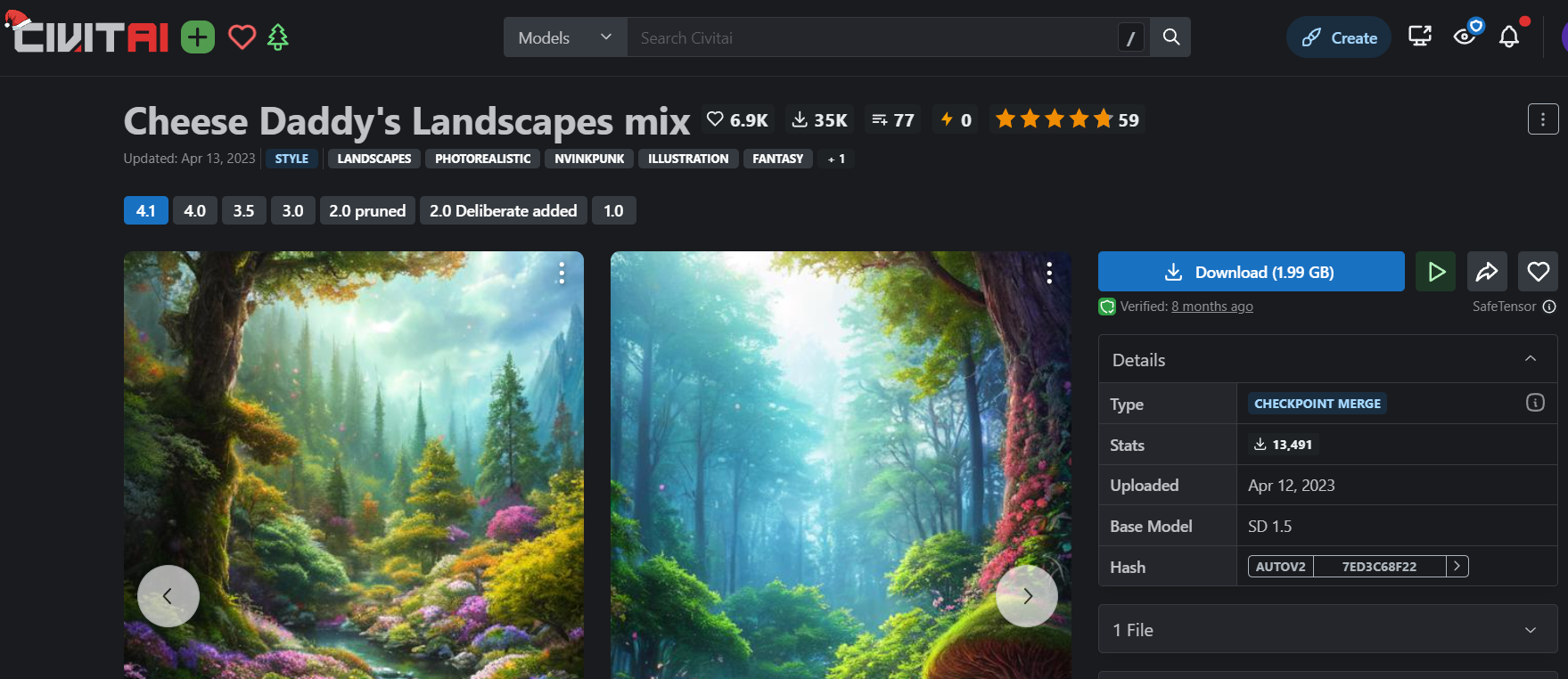
봄, 여름, 가을, 겨울과 같은 계절 컨셉으로 4장 정도 만들까 했더니 괜찮은 체크포인트가 있더라.

모델 필요하신 분은 링크
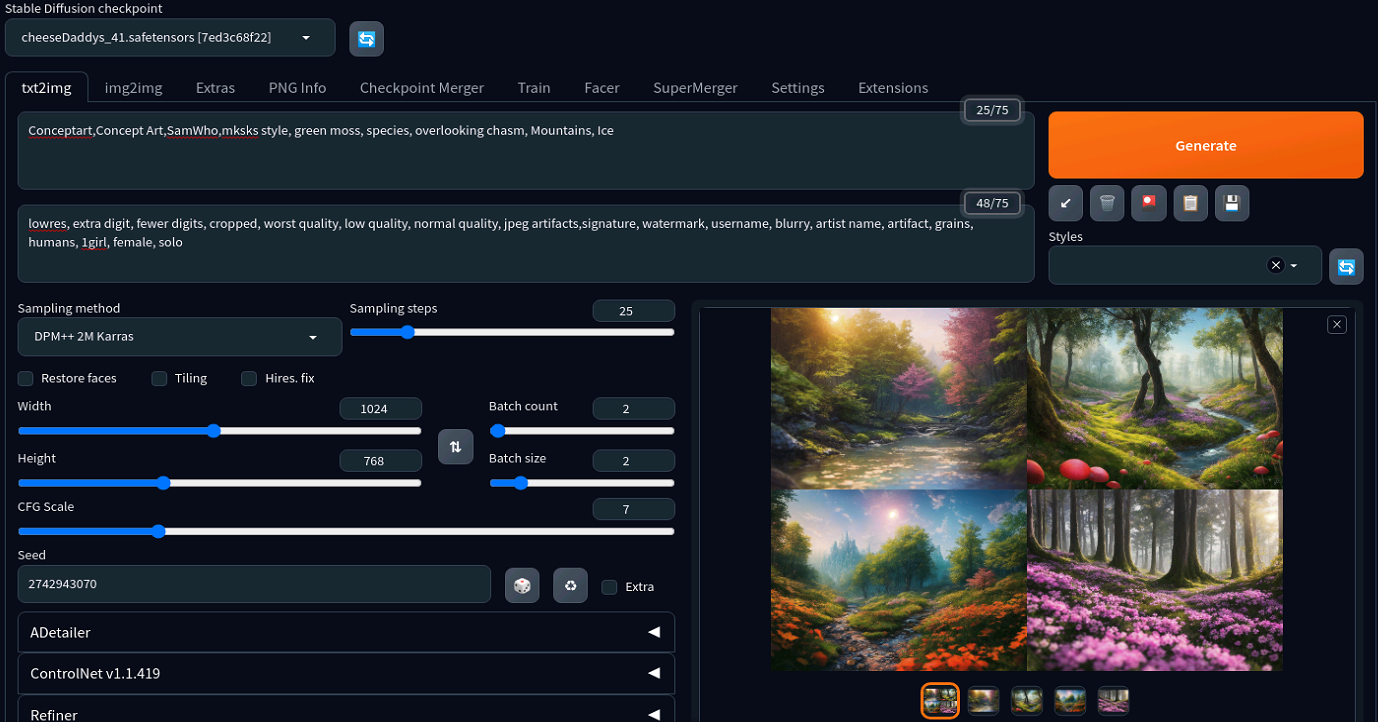
시험삼아 몇 개 만들어보니 꽤 괜찮은 느낌으로 나왔음.

사용한 프롬프트를 비롯한 설정은 이 링크 참고.
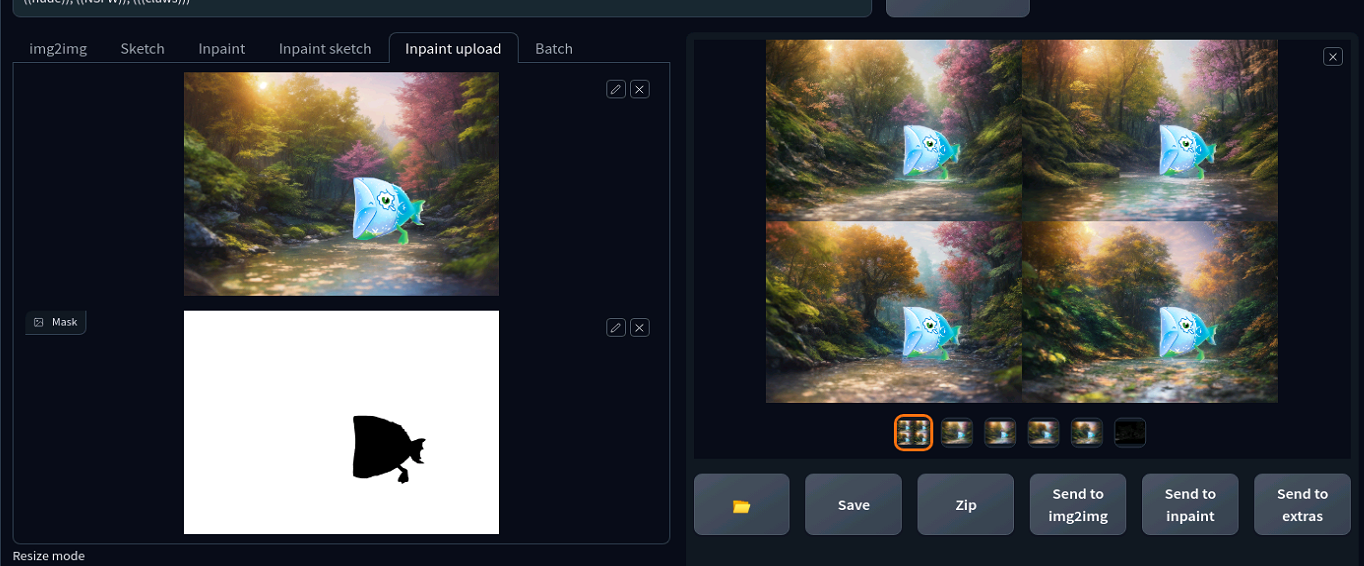
목표하는 컨셉은 내 자캐 물고기가 저 동산에서 뛰노는 걸 하고 싶었기 때문에, 대충 포토샵에서 누끼따서 합성.

당연히 이거 그대로 쓸 건 아니라서 누끼딴 김에 마스크도 같이 생성.

그리고 img2img 입력으로 넣어보니


썩 나쁘진 않지만 그림체에서 나오는 위화감이 너무 크다…
그러다가 문득 자캐 살리는 건 포기하고 느낌만 녹여내는 식으로 하면 어떨까 싶었음.
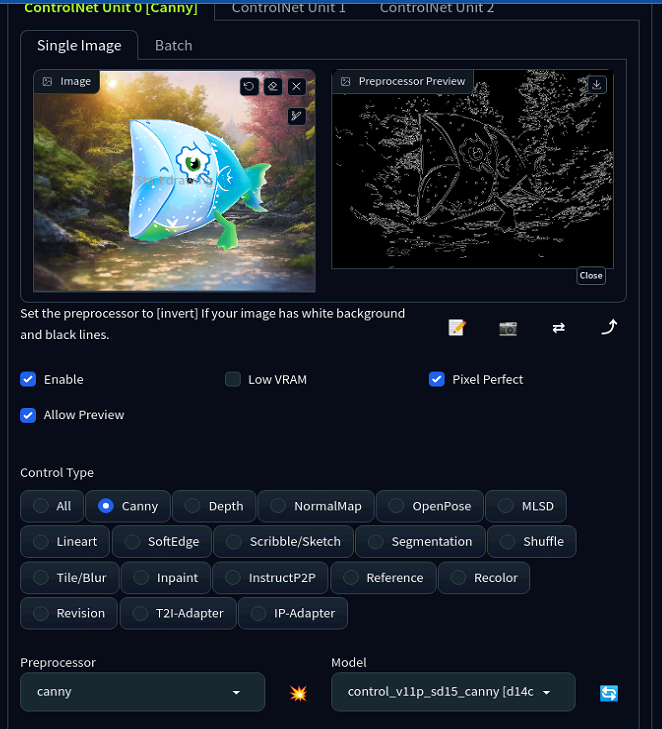
다시 txt2img로 돌아가서 controlnet-canny 를 한 번 줘 봄.


흠 이건 아닌가…
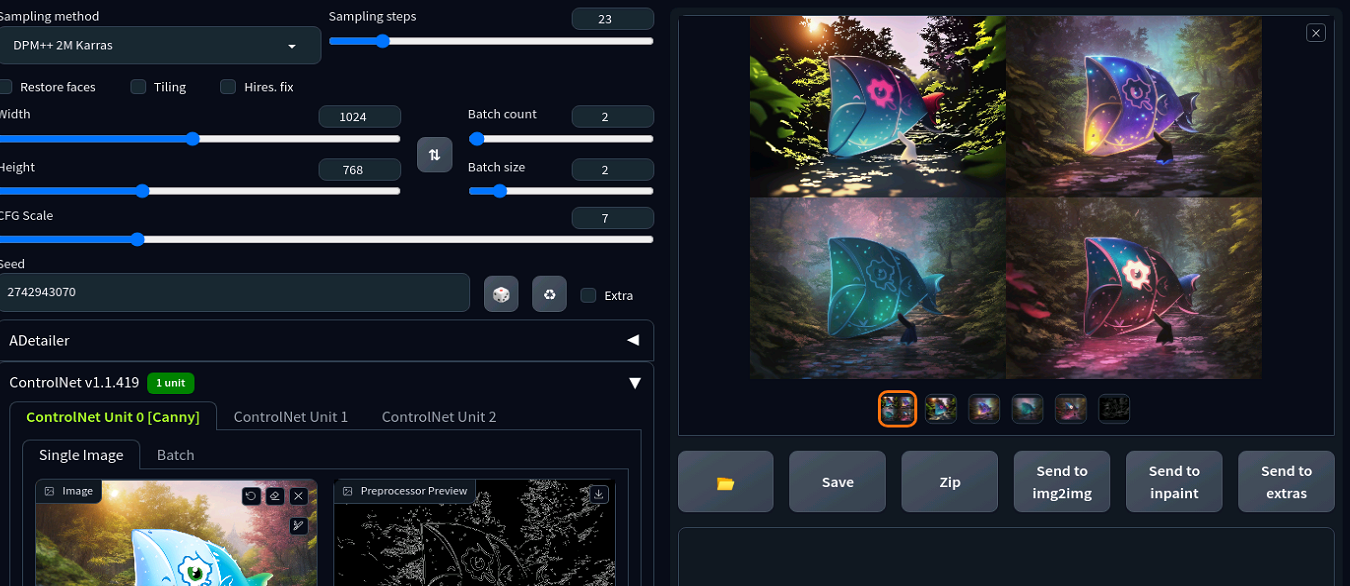
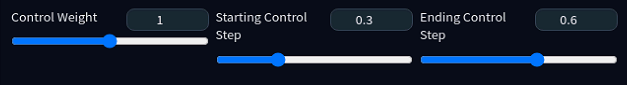
그러면 초반에는 자유롭게 만들고, 중간에만 잠깐 canny edge 따라 만들게 했다가 나중엔 다시 자유롭게 만들게 하면?


무슨 투명모드 동작한 것 같다.
애초에 controlnet의 제한 때문에 배경을 잘 못 만드는 경향이 매우 강한 듯 함.
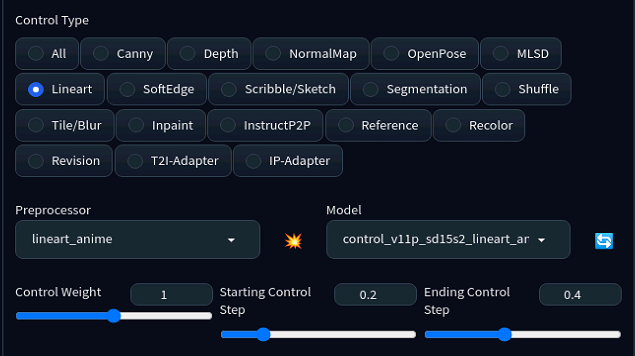
canny가 너무 잔 선까지 그려내려고 해서 그런가 싶어 controlnet-lineart 쪽으로 변경해서 다시 시도.



흠… 꽤 나쁘지 않은데…?
기세를 몰아 가을도 시도.
설정 및 프롬프트는 링크 참조.

이런 식으로 만들면 될 것 같다
결과물들





아주 맘에 든다. 내가 별로 눈이 높지 않아서 그럴 지는 몰라도…
차후엔 포스트 내용에 맞춰서 이런 썸네일 이미지를 자동으로 뽑아주는 프로젝트를 해 볼 예정이다.
이 글이 누군가에게는 도움이 되었으면 좋겠다.